How can I get an even number of elements on each row whilst using flex-wrap? - CSS - Codecademy Forums

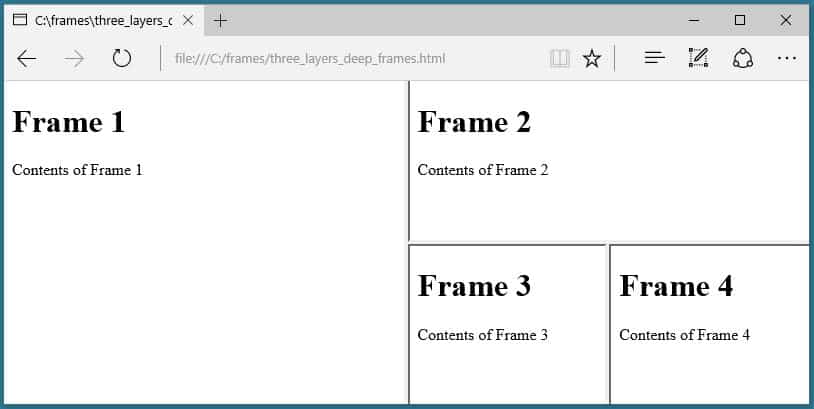
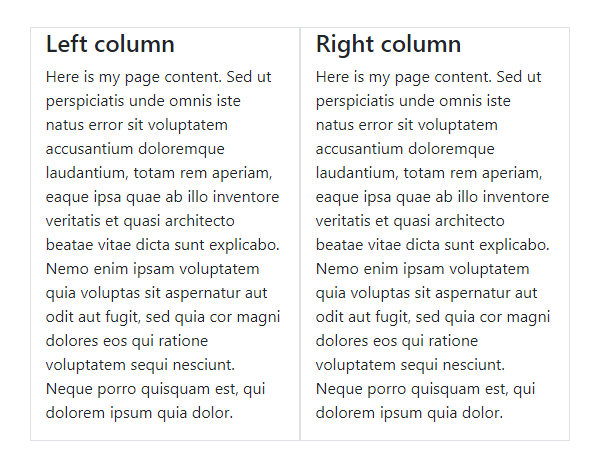
css float - CSS: two floating div columns with equal height, with vertically split right div - Stack Overflow
How to split a row into multiple rows when using Flexbox grid? · Issue #21287 · twbs/bootstrap · GitHub